An exercise in gathering and prioritizing user needs for a mobile app
Discovery – Wireframing – User Testing
I completed a mobile app design exercise based on a Viget UX project prompt. The exercise included a concept presentation, design (annotated wireframes), and a validation presentation. The three components of the exercise were timed and capped at 10 hours (1 hour concept presentation, 8 hours design and revisions, 1 hour validation presentation).
PackSmart Weather App
PackSmart is a companion weather app to help you plan clothes to pack for your trips and prepare you for each day of your adventure.
Concept
Learn more about what makes PackSmart the next big thing in weather apps - and in travel.
Design
PackSmart is designed to be straightforward, elegant and easy to use. This flexible app packs informational punch without bogging users down.
Validation
Before launch, PackSmart will undergo rigorous user testing to ensure an optimal user experience.
Prompt
Help me plan my vacation — "My wife and I were getting ready for a vacation. It was 95 degrees as we packed in Durham, ready to visit family in San Francisco. You know that quote, “the coldest winter I ever spent was a summer in San Francisco?” Well, that can be pretty accurate. But it’s hard to keep that in mind when packing in the middle of a southern heat wave. Needless to say, we weren’t quite prepared for a foggy 55 degrees when we landed at the airport."
Concept
PackSmart is designed to ease the stress of packing for trips. The app accommodates different users and their packing styles, as well as levels of customization to help them plan for and experience their trip based on weather conditions.
How it works: Pieces of clothing are assigned to a temperature range. The app pulls in weather information, and presents pieces of clothing paired with the forecast.
Design: Features + Workflows
This section provides overviews of key features and workflows in the app.
Included are PDFs with full wireframes of each area and accompanying annotations.
Printable version – one document with all wireframes/annotations
Profile
First screen user sees upon downloading and opening PackSmart. This is the first step in setting up the app. Three steps: set home location, set temperature scale (Fahrenheit or Celcius), and birth date.
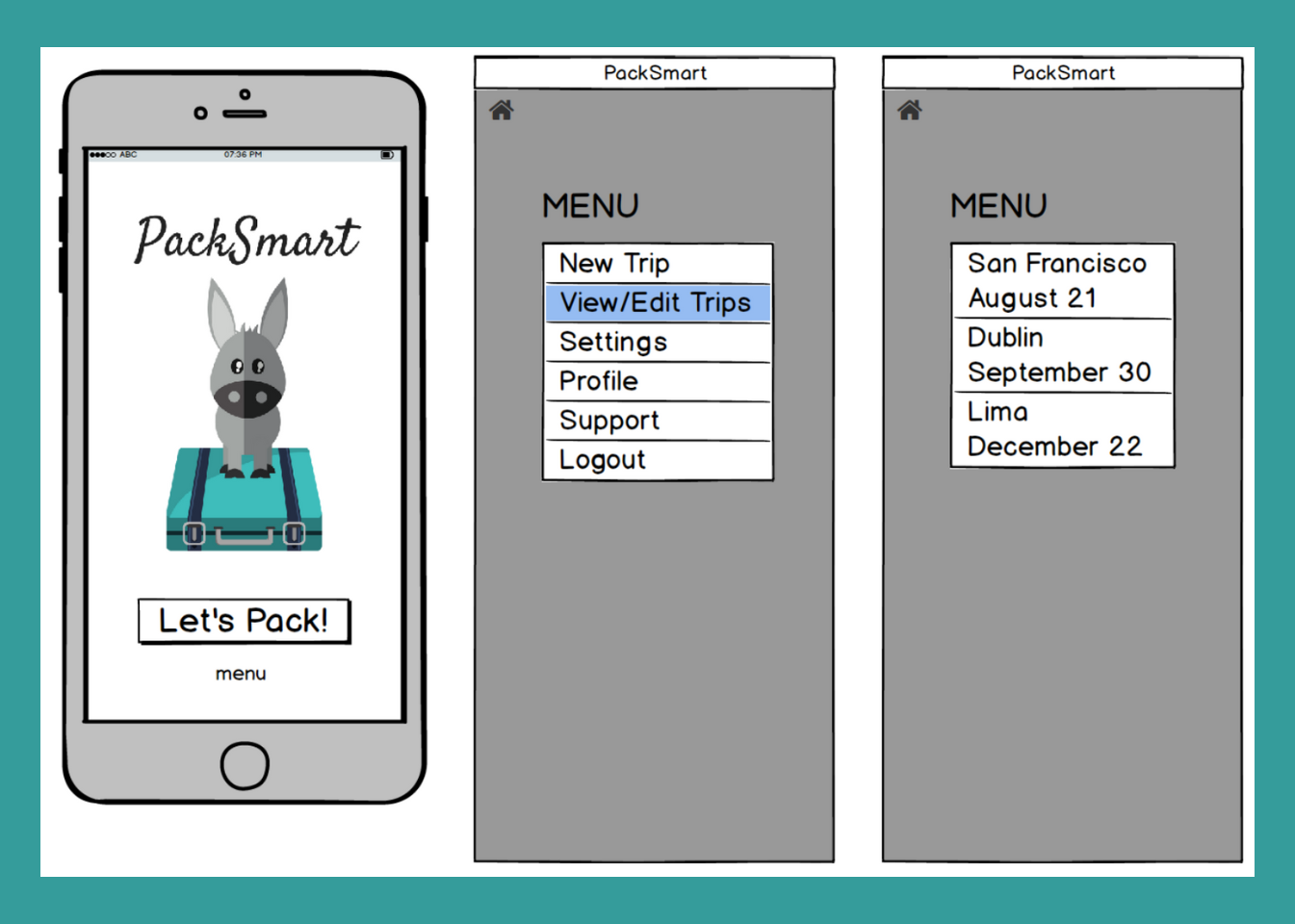
Start + Menu
Start screen shows upon opening app after profile is set up. Prompts user to create a new trip profile, or visit the menu. The menu lists items to: create new trip, view and edit previously created trips (of which the dates have not yet passed; trip has not yet happened), edit settings, view and edit user profile, contact support, and logout of the app.
Wireframe includes screens of the Settings edit page, and the Profile view page. Settings control push notifications used in the app, allowing further customization of the app. Users can view and edit their profile information.
New Trip Sequence
When users selects New Trip from menu or Let's Pack from start screen, they begin the new trip sequence.
1) The first step is setting the start location, which is auto-filled from the profile's home field, but can be edited for flexibility.
2) Next step is to enter the destination.
3) The user then selects dates for the trip.
4) The final screen is optional. The user can add details about the arrival times for their destination and for home. This enables push notifications about weather conditions, helping prepare users any changes in the forecast.
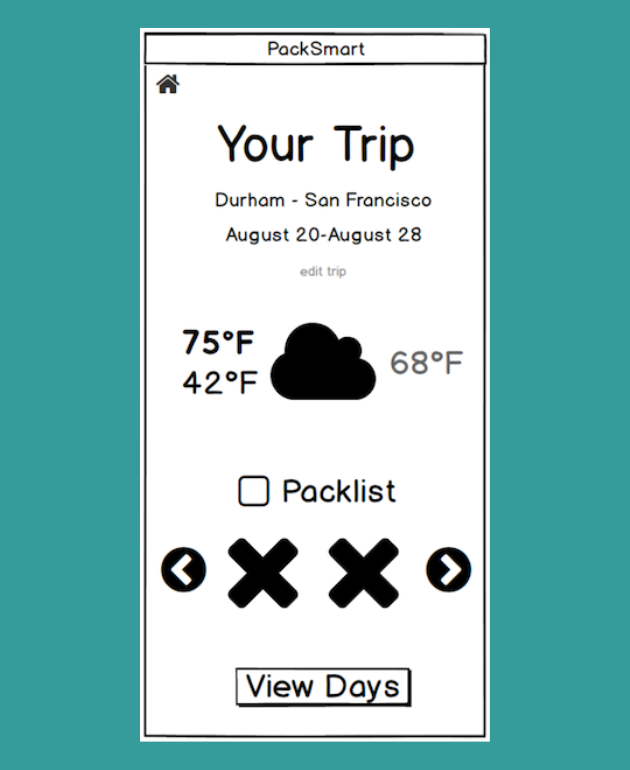
Trip Overview
After user enters Trip Details, they are directed to the Trip Overview ("Your Trip") screen. Destination and dates are listed, as well as a button to edit those items.
Below the basic trip info is the weather story: this includes the extreme high and low temperatures of the trip, an icon for the average weather conditions (sunny, rainy, cloudy, etc.), and the average daily temperature.
Users can interact to see pop-up overlays explaining each piece of the weather story. Below the weather story is the packlist: a visual breakdown of the pieces of clothing to pack for the trip.
Users can scroll through the icons to get an at-a-glance guide for the types of clothing to bring.
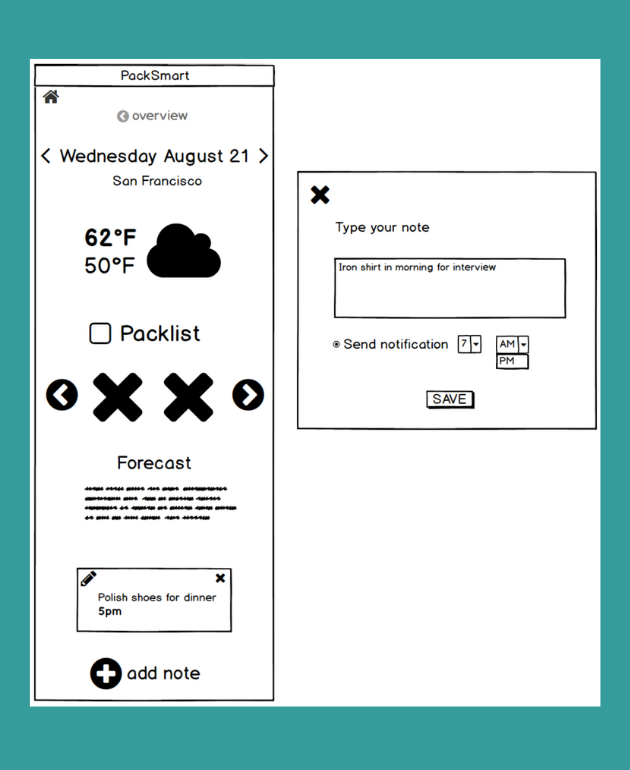
Daily Detail
Clicking on the View Days button directs the user to the Daily Details page.
Users see the date and location for that day of their trip, and can easily navigate between days using the arrows on either side of basic trip info.
The weather breakdown lists the high and low for the day, as well as the weather conditions (sun, rain, etc.). The Daily Detail screen has its own packlist designed to accommodate users who pack specific outfits for each day; this screen provides a detailed look into each day, and how to pack for it.
Daily Details include a text description weather forecast so users have a clearer picture of how the day's weather will play out, as well as an option to add a note for the day (see Daily Details Note Feature wireframe).
Overview Packlist Feature
Using the packlist feature through the Overview screen is a great fit for users who:
Need to pack quickly
Need an at-a-glance pack guide
Tend to overpack and want to simplify; pack just the basics
The full wireframe walks through a scenario where a user packs one of the items and checks it off in the packlist.
The full wireframe also shows how a user could check off all items at once using the checkbox next to the Packlist header.
Daily Detail Packlist Feature
Using the packlist feature through the Daily Details screen is a great fit for users who are plan-ahead packers, or pack outfits for specific days.
This feature is a more robust offering and provides users a detail-oriented approach to packing.
The full wireframe walks through two scenarios to use the Daily Details packlist feature.
Daily Detail Note Feature
A closer look at the “add note” feature on the Daily Detail screen.
Selecting "add note" opens a pop-up overlay to type message/reminder, and the options to set the time to receive a push notification that day with the message.
User can view all messages each day in their Daily Detail, with the option to edit and delete messages.
Validation
User testing will be completed to ensure that the app provides an optimal user experience, and prepares users to pack accordingly for their trips based on the weather forecast. The testing approach is rooted in a task sequence using key processes and features of the app.
Extra — Identity
Meet the PackSmart mascot Fanny, a modern-day pack mule. She enjoys lightly-packed suitcases and last-minute adventures.
Note
Looking back on this work, my mind floods with questions to explore, things to test, and ideas for changes; I see many opportunities to improve digital accessibility and general usability.
I decided to keep the files as they are, preserving my efforts in the original frame of this exercise, and use this work as an example to discuss growth and continued learning in this field.