Planning a digital product MVP to reimagine workflows and improve data management
Discovery – Planning – Prototyping
GC Valves came to us for a refresh for their B2B website, which included a catalog of industrial valves they sold. The goal of the redesign was to freshen up an outdated look and create a responsive site.
During conversations about business goals and communications needs, I learned that their product catalog had nearly 2,500 items. However, they had hit an operational roadblock: the vendor that created their product spec pages closed, and GCV didn’t have the original files.
This meant that any time they needed to change product information or add a product, it was painstakingly done by hand in a PDF editor and also noted in Excel. I saw this as a unique opportunity for their new website to solve this problem.
Problem
Internal workflows required much overhead to maintain product information and handle customer requests for technical specs. The original website redesign proposal would update the look and feel of their website, but this business problem would not be addressed.
Solution
We proposed utilizing the website as a product database and introducing dynamic functionality to generate product spec sheets on the fly with the most current product information. GCV could update product information once on the backend, and customers could generate up-to-date spec sheets at their convenience using the website. Further, customers could use filters to narrow their product search based on their mechanical needs.
The Process
Discovery
The initial proposal outlined that each product page would include a few pieces of key information about the part. However, from there, the customer would need to contact GCV to receive the full spec sales sheet.
Naturally, the idea came up to add PDFs of each product’s spec sheet to a product’s page to cut out one step of the process; however, as I continued to get to know the client, their industry and the products, this wouldn’t work well – the product specs and/or product availability changed frequently enough that it would still require staff overhead to update the Excel sheet (serving as their product database), update the corresponding product spec sheet PDF, and then upload the new spec sheet to the website.
This got me thinking –
If we’re going to invest the time and labor into manually entering product specs and potentially uploading PDFs to the website, what if we used that effort instead to modernize and streamline their database?
I worked with the development team to brainstorm a workflow where the website would store product information (which would be displayed in their online product catalog), as well as have the functionality for both the company and website visitors to print dynamically-generated product spec sheets.
When the company needed to update product information, it would be handled in one step (versus updating the print version and the online catalog version separately).
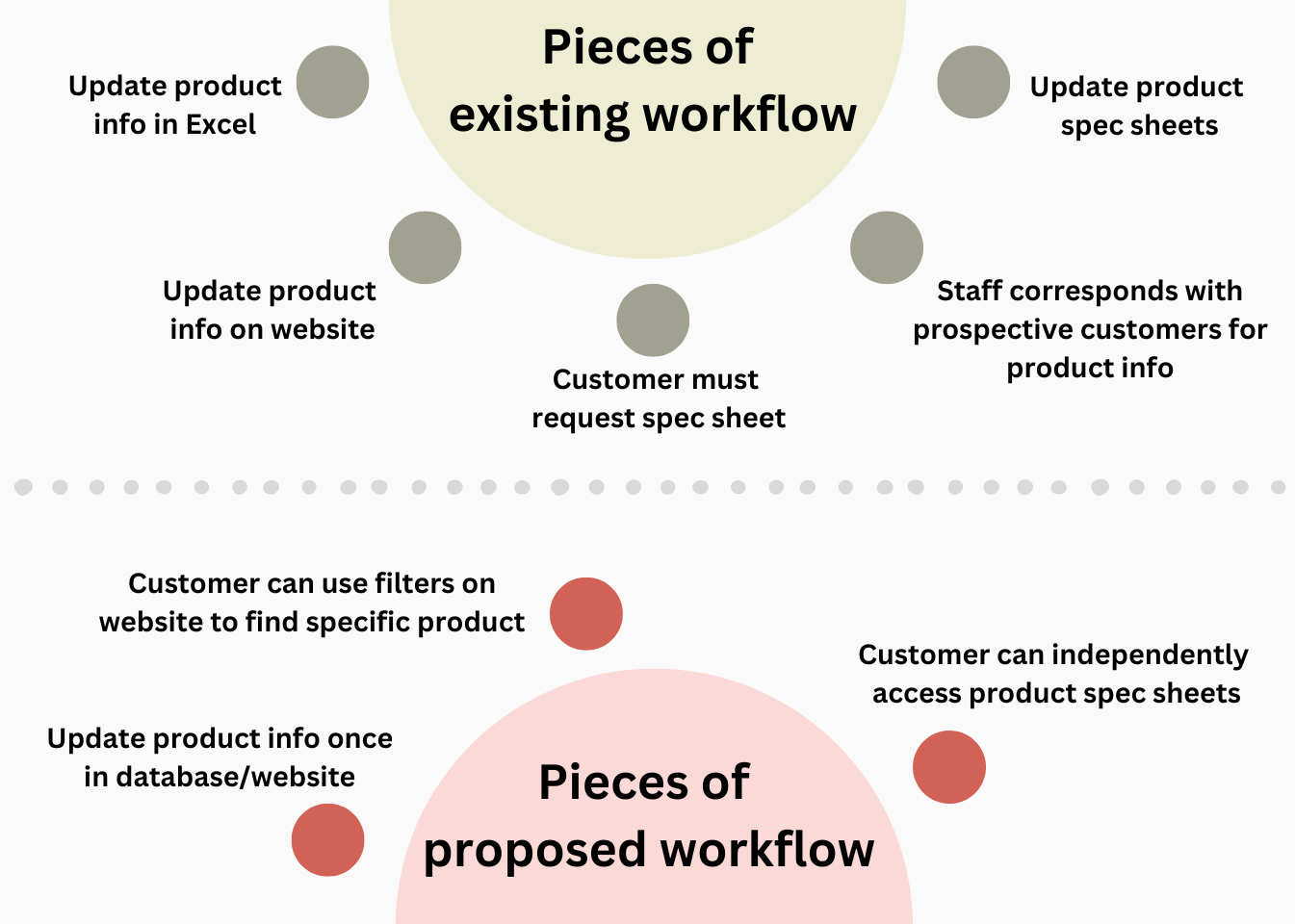
The existing workflow included several siloed pieces with high overhead.
The proposed workflow reduced the number of touchpoints needed to complete a task, and connected tasks to simplify the sales process.
Concept Modeling
While the client was ready to invest in a website redesign, they weren’t ready to invest in a third-party database tool to integrate with a website. After initial exploration with our development team, we felt confident that our proprietary custom CMS platform would serve well as a new product information database. The selling point was that a single update on the backend would populate instantly on the consuming-facing side of the website.
Thinking beyond MVP and iterative updates, we had to set the client up for success in the future should they choose to invest in a database tool and need to cleanly export from the website.
Knowing that we’d be working within a CMS framework, I explored MVP needs closely with our development team and the client to map out the items needed to exist within the system for a product listing. We diagrammed out the system to help us fully understand how all the pieces fit together.
We outlined an MVP of core product information, with the intent to scale to include more information as part of future iterations.
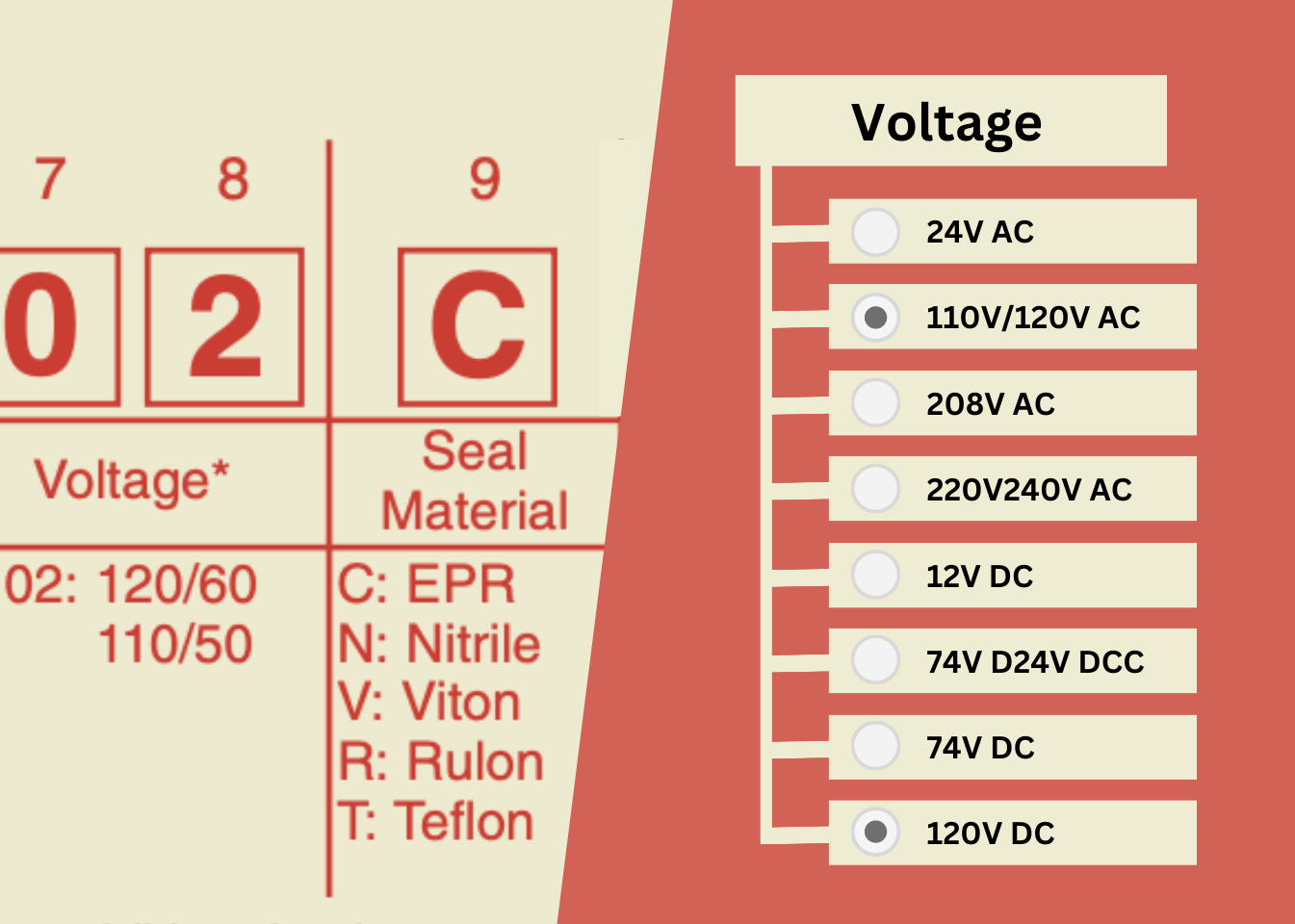
Further, we mapped out functionionality for customers to generate sales spec sheets from the product web page. This feature would auto-populate a template with the most current information, eliminating the overhead to maintain over 2,000 documents of sales spec sheets and sending them to customers.
Proof of Concept
In a week-long sprint, we put together a clickable prototype to function as a proof of concept. This allowed us to demonstrate product information management workflow and the potential of future cost-savings value. During this time, we were able to get valuable feedback about product spec details and identify challenges for iterative updates.
Outcome
I worked closely with our development team to map out the product, outline function and features, and create a proposal for the client to review. This required me to have a deep understanding of the capabilities of our team, knowledge of the products we build and their components, and clearly communicating vision and details to the client in the proposal. With this project, it was critical to forecast impact on GCV internal workflows (both immediate and long-term) and sales process, and the longevity of the product.